本教程将向您介绍如何制作帝国CMS网站的首页模板。
第一、找到首页模板
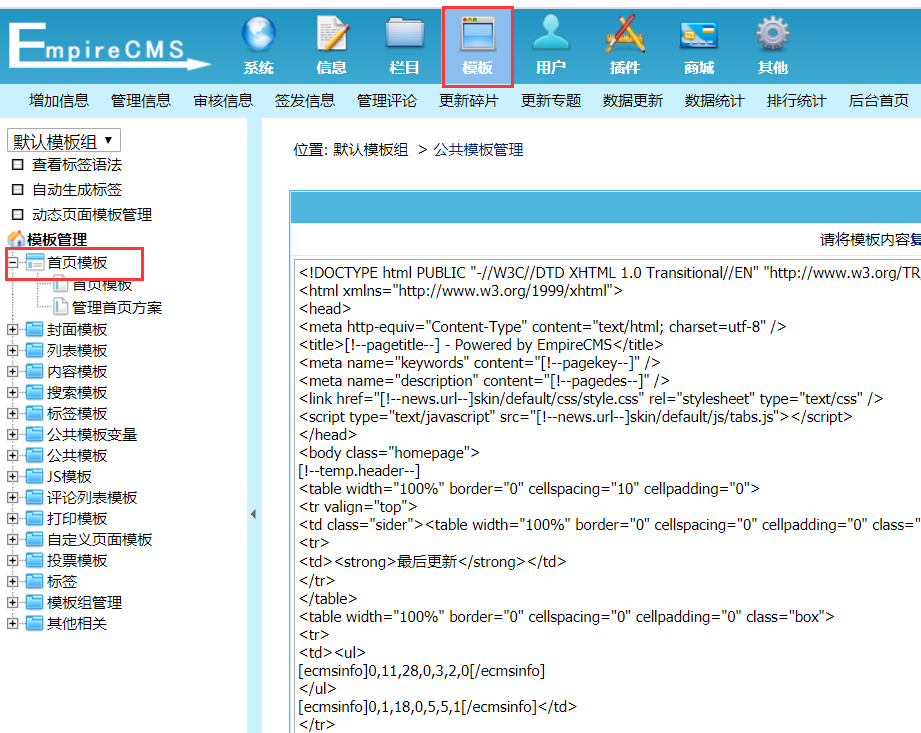
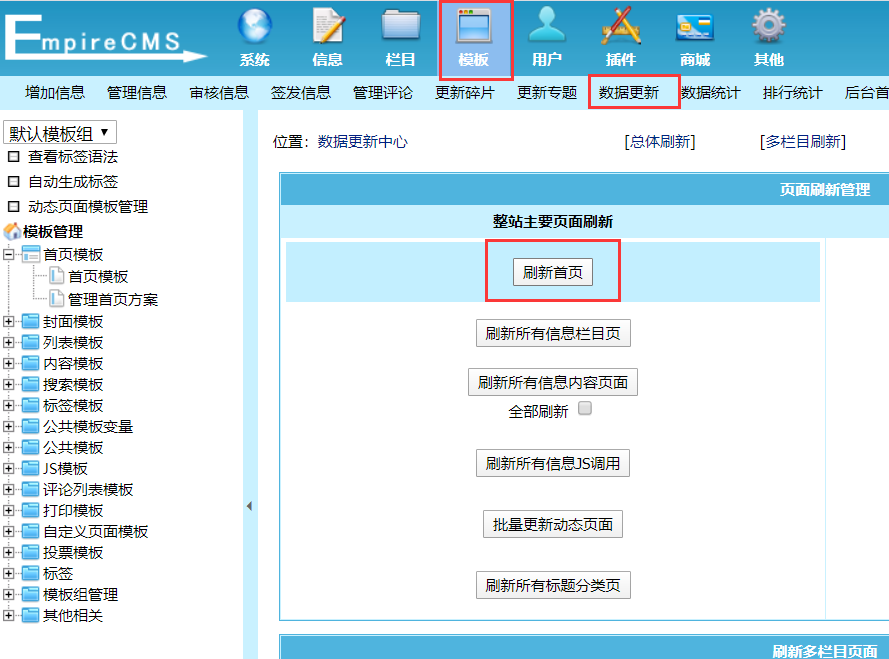
1、登录后台,单击“模板”菜单,选择“首页模板”子菜单,进入修改首页模板界面:

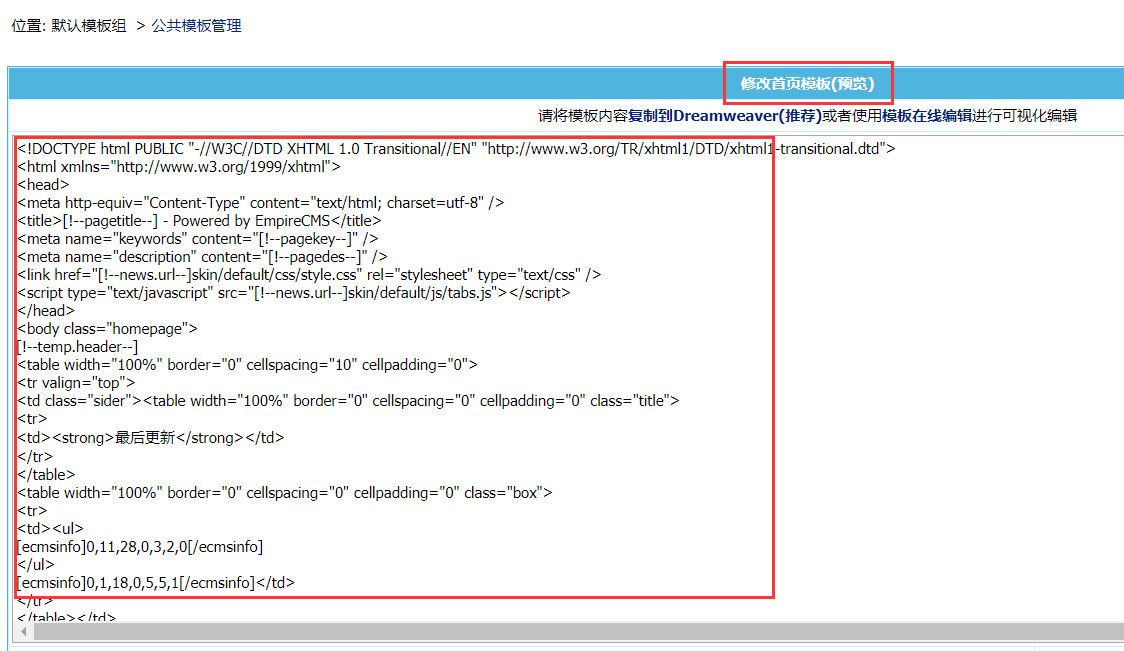
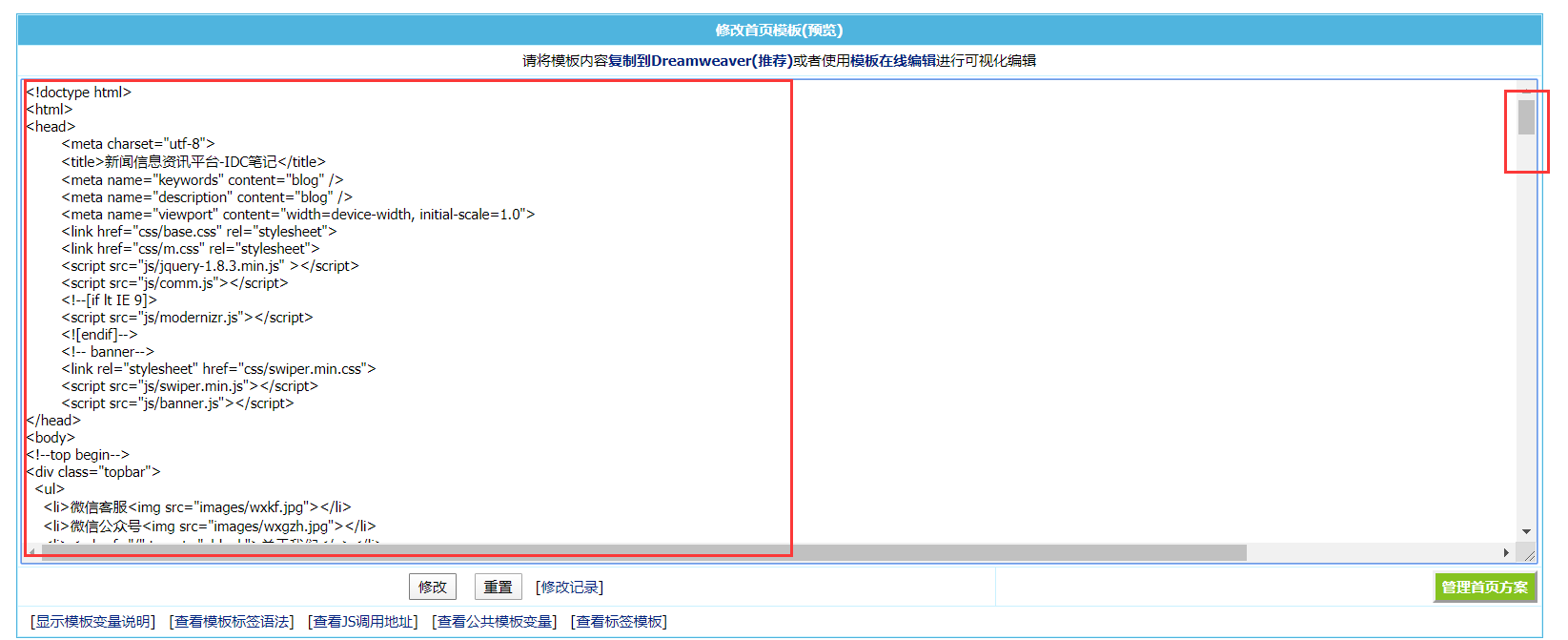
2、进入修改首页模板界面

3、首页模板支持的变量说明
| [!--news.url--]:网站地址(参数设置的站点地址) | [!--class.menu--]:一级栏目导航 | [!--pagetitle--]:网站名称 |
| [!--pagekey--]:页面关键字 | [!--pagedes--]:页面描述 | |
| 支持公共模板变量 | 支持所有模板标签 | 支持PHP代码 |
第二、制作首页html模板。
1、html模板可以自己写,也可以网上找,通常直接网上找就行,现成模板有很多,比如本站就有很多。
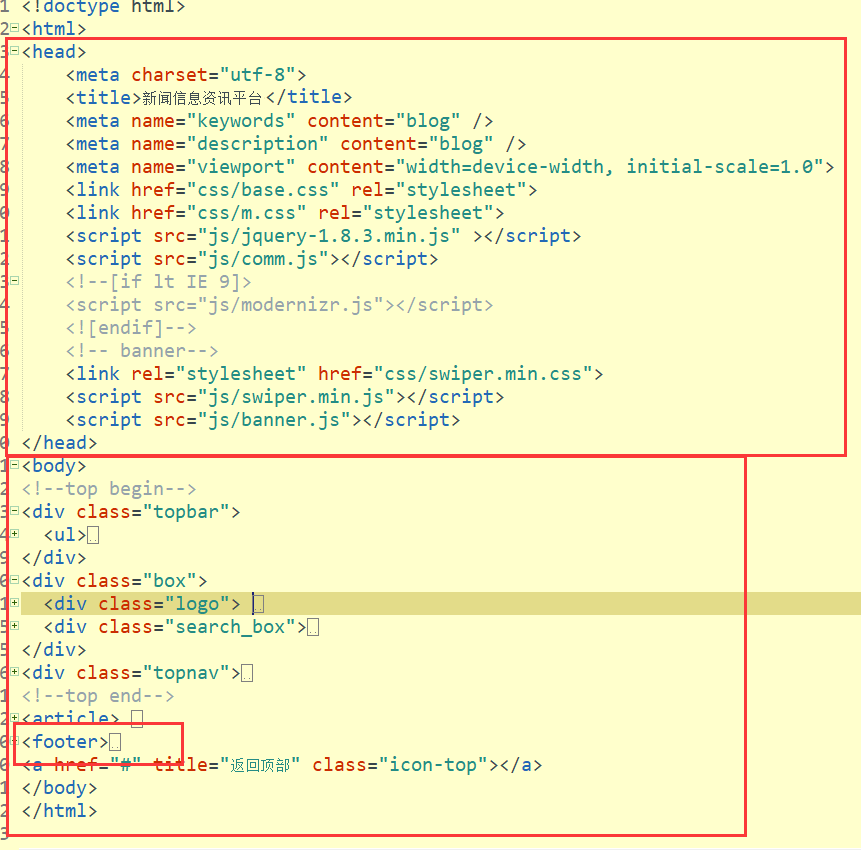
2、直接粘贴html代码到编辑器里面就搞定了。如下图所示:因内容过多,只展示其中一部分。

注释:网页主要分为三部分:头部(head)、主体(body)、页脚(footer),其中footer通常放在body里面。因为很多页面的头部和页脚是一样的,所以这两部分通常会抽取出来,做成公共的模板,后面我们会讲到。另外大家在做的时候,要注意代码的规范性。
3、把代码放入首页模板里去,复制完毕后,点击【修改】,保存代码。

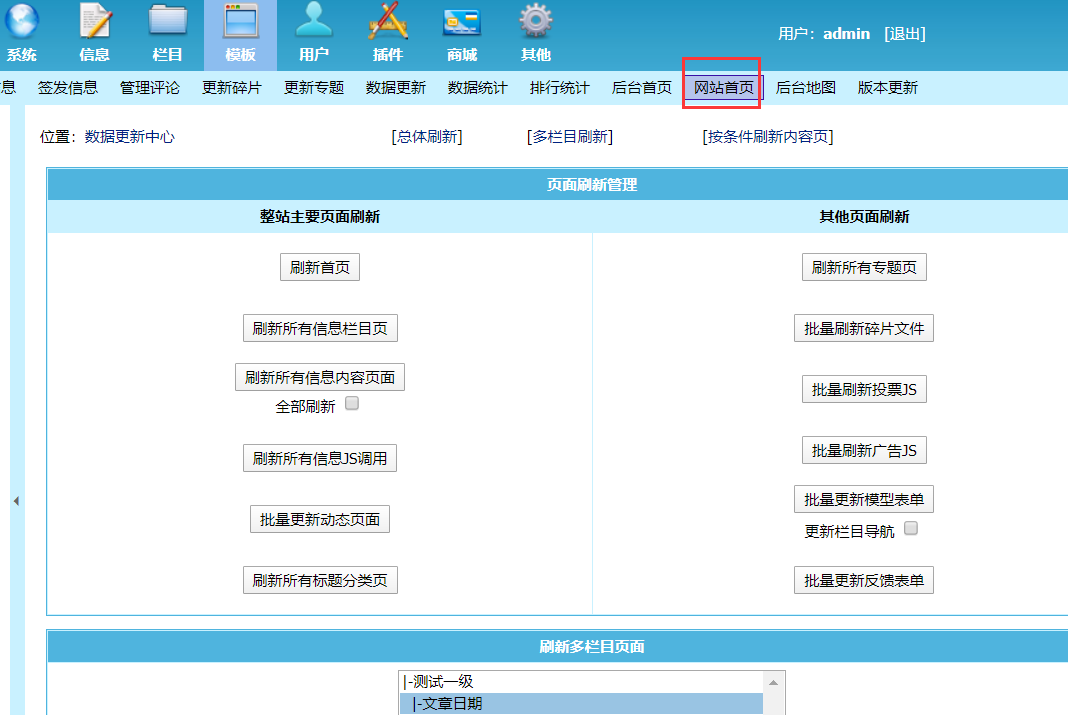
4、保存完毕后,点击【模板】,点击【数据更新】,点击【刷新首页】

5、点击【网站首页】,以便查看生成的效果,通常浏览器会有缓存,建议查看时按快捷键ctrl+f5强制刷新下页面。